
基本事項
- 色は緑〜黄緑基調( ここらへんの色域 )

ただし後述のメニュー選択内容により、わかりやすいよう色を変える場合も考えられるので、色変更に柔軟な対応が出来るようにする。(すなわち、ロゴなどは別レイヤーで塗るなど)
- FLASH の使用不可(ただし表示部には OK )
- JAVA アプレット、VB Script および IE に依存する物は使用不可
- JavaScript は使用可
- レイヤー可
- フレーム不可( 1枚の HTML で行ってください。ただし JavaScript と css は別ファイルで可)
- IFRAME も不可
- IE(バージョン 5 以上),Firefox( バージョン 1 以上 ),Opera( バージョン 7 )以上で問題なく動作すること
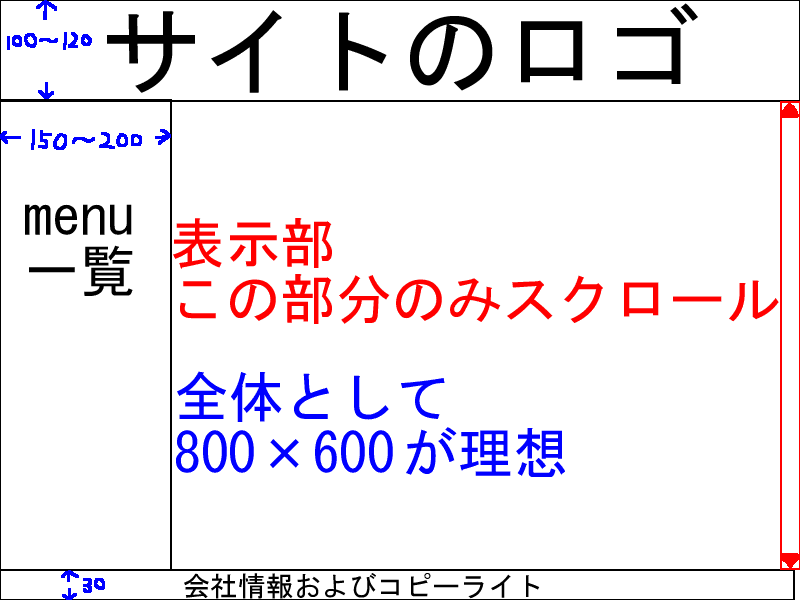
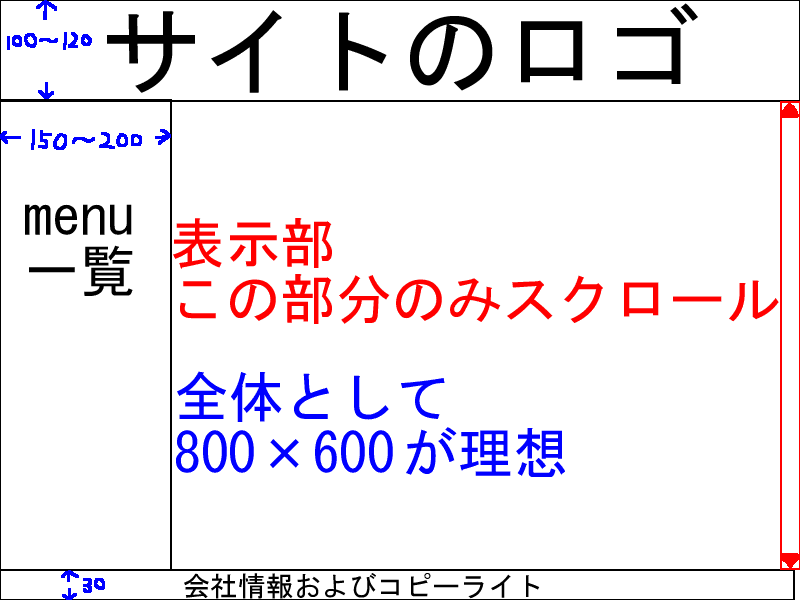
サイトのロゴ
- 現在は一枚画像のみ
- 現在は機能を設定しないが、将来的にはクリッカブルマップによるメニューにする可能性有り。また 468 *60 のバナーを挿入できるスペースを確保してほしい。
メニュー一覧
- 8つほどの親メニューと、それぞれいくつかの子メニューが存在する
- 親メニューはグループに分かれており、グループ毎に色を変える
- デザインは変更しやすいようにテキストおよび CSS で行う
- 子メニューのある場合は、親メニューに MouseOver した時点で子メニューがある場合は子メニューリストを JavaScript にて表示する。
- 選択されている親メニューは、他のメニューと色を変える。また JavaScript にて子メニューの表示をしない代わりに、選択されたメニューの親メニューに子メニューが有る場合は、親メニューは選択された状態となり、その下に子メニューをインデントして親メニューより小さなフォントで表示する。こちらも同様に、子メニューが選択されている場合は色を変える。
- (例)親メニュー
- 親メニュー自体をクリックした場合でも、ページに飛ぶようにする
- 出来ればメニューは JavaScript 内に配列変数を作り、動的に作成する。配列は( ID , URL , メニュー名 , グループ , 親 ID ) のようにする。
- JavaScript を組むのが苦手であれば、とりあえずダミーのメニューデータでのデザインだけでも結構です。
会社情報およびコピーライト
- コピーライトは最下段にテキストにて記載できるようにする。
記述は Copyright(c) 2005 hogehoge という感じである。
- 会社情報には5つほどメニュー( リンク )がある。
- 各メニューは単純なリンクとなっているだけで良い。JavaScript の使用は不可。
表示部
- スクロールさせられるようにする
- 内容はとりあえず画面に収まらない程度のダミーデータでデザインを行う。
- 表示部自体のデザインは別途行う。
これを作った人がよく理解していないこと
ネコミ( Netscape 4.8 )しかつかわんのでわからんねと言うことが有るので、仕様に無理が有るなら言ってください。
- レイヤー分割で一つのレイヤーだけスクロールは可能?